ホームページを印刷するとき、「見たまま」印刷することができないことが多くありませんか?
レイアウトが崩れたり、デザインや画像の一部が消えていたりで、見づらく上司やお客様や取引先に提出しにくいデザインになることも多々あります。
そんな時、下のような方法なら、ホームページを思い通りに印刷できます。
ブラウザの印刷ボタンで印刷すると、このようになってしまいます。

本来は、このようなレイアウトです

↓動画でも説明しています↓
ブラウザの印刷機能で印刷したい場合

どうしてもブラウザの印刷機能で印刷したいけど、印刷できない場合は、下のエントリーで対応策を書いています。
PDFやPNG形式で画面をキャプチャする
ブラウザの印刷機能を使わず、まずはブラウザ画面をキャプチャしてPDFやPNG形式で保存します。
それを印刷するという方法です。
これなら、「見たまま」の画面をPDFなどで保存してそれを印刷するので、見たまま印刷できます。
この方法には、今回はグーグルクロームの拡張機能を使います。
次の段落では、Awesome Screenshot、もしくは、fireshotを紹介しています。
ブラウザの拡張機能を使おう
ここではグーグルクローム(Google chorome)の拡張機能である、Awesome Screenshot、もしくは、fireshotをご紹介します。
どちらも「見たまま」印刷、もしくはPDFにすることができるツールです。
Awesome Screenshotやfireshotをインストールしてみよう
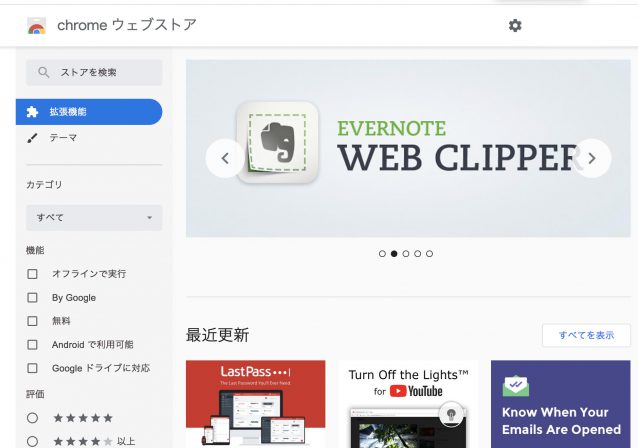
下のURL「クロームウェブストア」で「Awesome Screenshot」や「fireshot」を検索して、ダウンロードをおこないます。
↓
https://chrome.google.com/webstore/category/extensions?hl=ja

ページにたどり着いたら、右上のクロームに追加をクリックして拡張機能に追加します。
ブラウザの右上にそれぞれアイコンが追加されますので、それをクリックしてみます。
一括でキャプチャしたり、特定の部分をキャプチャしたり、さまざまな編集が可能です。
ちなみに、Awesome Screenshotは今のところ(2018年11月)、すべて英語表記です。fireshotは、日本語表記です。
まとめ
ホームページを印刷することは昔に比べて少なくなってきました。
ですので、ホームページ自体が印刷してもらうためのプログラミング(CSS設定)されていないサイトが多いのが現状だと思います。
そうは言っても、印刷しないといけないことがあります。そんな時は、今回ご紹介しました画面をキャプチャして、そのデータを印刷することで「見たまま」印刷可能となります。
参考になれば幸いです。